Lo schermo (detto anche display quando è integrato nel dispositivo, come ad esempio nei tablet, e monitor quando si tratta di un dispositivo separato, come in un computer) è un apparato con funzione di visualizzare immagini. La tecnologia attualmente più utilizzata è quella detta LCD (Liquid Crystal Display), mentre i vecchi monitor a tubo catodico sono ormai obsoleti (altre tecnologie, come quella a plasma, sono usate prevalentemente per gli apparecchi televisivi).
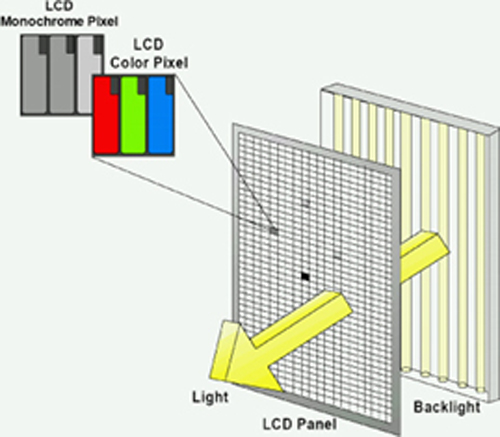
Gli schermi LCD funzionano in base proprietà ottiche di particolari sostanze denominate cristalli liquidi. Si tratta in estrema sintesi di materiali in grado di modificare le proprie proprietà ottiche /(cioè di diventare opachi o trasparenti alla luce) in base all'applicazione di campi elettrici. In sostanza ogni pixel del monitor è costituito da un minuscolo cristallo liquido, il cui stato (trasparente o opaco alla luce) viene comandato elettricamente.
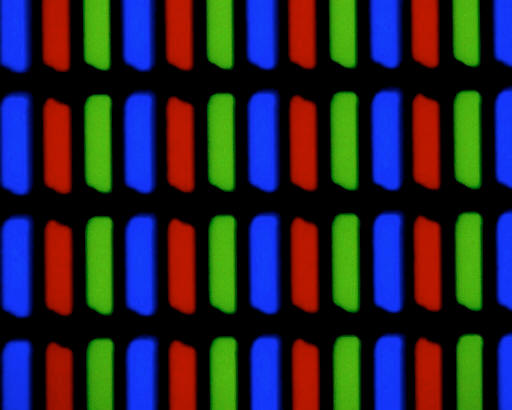
In realtà ogni pixel è composto da tre sotto-pixel (sub pixel) a ciascuno dei quali è applicato un filtro colorato in base ai tre colori primari della sintesi additiva (rosso, blu, verde).

L'intensità dei colori dei sub pixel viene regolata elettronicamente variandone la luminosità. Essendo i sub pixel molto piccoli e ravvicinati, l'occhio umano non percepisce i tre colori separati, ma li fonde insieme.
E' importante notare che i cristalli liquidi non emettono luce, per cui i monitor LCD devono usare una fonte di illuminazione esterna, posta dietro la matrice dei cristalli. Tradizionalmente questa fonte era costituita da lampade al neon, mentre negli schermi a LED moderni la fonte di illuminazione è costituita da diodi LED.

Per risoluzione di uno schermo si intende il prodotto fra il numero di pixel orizzontali per il numero di pixel verticali del monitor. Le risoluzione standard, con i relativi nomi convenzionali, sono le seguenti:
- XGA (Extended Graphics Array) = 1024x768
- SXGA (Super XGA) = 1280x1024
- UXGA (Ultra XGA) = 1600x1200
- QXGA (Quad XGA) = 2048x1536
- WXGA (Wide XGA) = 1280x800
- WSXGA+ (Wide SXGA plus) = 1680x1050
- WUXGA (Wide Ultra XGA) = 1920x1200
- WQHD = 2560 x 1440 W
- QXGA = 2560 x 1600
- QSXGA = 2560 x 2048
La risoluzione di uno schermo è un valore fisso e dipende dallo schermo stesso (o dalle sue impostazioni, quando queste consentono di variarne la risoluzione). A seconda della risoluzione dello schermo, la stessa immagine (con le stesse dimensioni in pixel) potrà essere visualizzata in modo diverso.
Come regola generale:
- se la risoluzione del monitor e le dimensioni in pixel di una foto sono uguali, la foto visualizzata al 100% (riempie tutto lo schermo)
- se l'immagine contiene meno pixel dello schermo, occuperà solo una parte di questo
- se l'immagine è più grande dello schermo, in genere viene ridimensionata in modo da adattarsi allo schermo.
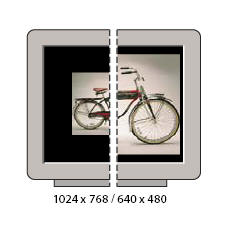
La figura seguente mostra ad esempio la stessa immagine con dimensioni 640 x 480 visualizzata su due monitor con diverse risoluzioni. Si noti che se la risoluzione del monitor è maggiore di quella dell'immagine, le dimensioni dell'immagine visualizzata risultano più piccole (infatti ogni pixel sul monitor ha una dimensione inferiore).

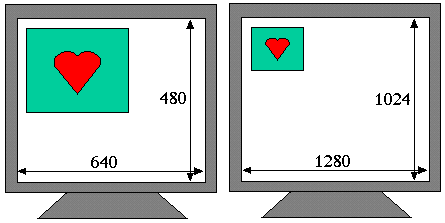
Si osservi anche la seguente figura:

La stessa immagine con dimensioni 320 x 240 pixel viene visualizzata su due monitor con diverse risoluzioni: quello a sinistra con risoluzione 640 x 480 e quello a destra con risoluzione 1280 x 1024. Come mai l’immagine sembra più piccola sul monitor di destra? La ragione è che ogni riga del monitor di sinistra contiene 640 pixel. Siccome l’immagine ha 320 pixel per riga, essa occupa metà riga in orizzontale. Allo stesso modo, avendo 240 px ed essendo la risoluzione verticale del monitor 480, l’immagine occupa anche metà schermo in verticale. Nel monitor di destra invece la risoluzione orizzontale è 1280 px. Essendo la larghezza dell’immagine 320 px, essa occupa solo 320/1280 = 0,25 cioè il 25% della larghezza dello schermo.
Il rapporto di aspetto (aspect ratio) è il rapporto frazionario fra il lato maggiore e quello minore di uno schermo, cioè la divisione fra la lunghezza del lato maggiore diviso la lunghezza del lato minore. I rapporti di aspetto più usati sono 4:3 e 16:9.

La dimensione (screen size) è invece la misura in pollici (il pollice, inch, è un'unità di misura inglese pari a 2,54 centimetri) della diagonale dello schermo. Qui i valori vanno dai 4 pollici (o meno) dei display degli smartphone, fino ai monitor a 21 pollici e oltre dei computer desktop (dimensioni ancora maggiori sono raggiunte dagli schermi televisivi).

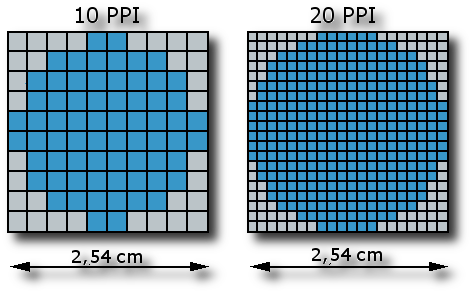
Un altro parametro molto importante per valutare la qualità di un monitor è la sua densità di pixel (pixel density) ovvero quanti pixel ci sono per ogni unità di misura Tale valore viene generalmente espresso in pixel per pollice (PPI = pixel per inch). Si osservino a questo proposito le due immagini qui sotto che rappresentano un cerchio visualizzato con due diverse densità di pixel:

Si noti che il pollice (inch) è un'unità di misura lineare, ma si sottintende che viene considerato un quadrato di dimensioni 2,54 cm x 2,54 cm e vengono considerati i pixel presenti su ogni riga (o colonna, indifferentemente).
Come è facile osservare, la densità di pixel dipende da:
- numero di pixel del monitor;
- dimensione del monitor.
Facciamo un esempio per chiarire questo punto. Supponiamo di avere uno schermo 600 x 800 px (480.000 px) con diagonale 7 pollici. Qual è la risoluzione corrispondente?
Dobbiamo anzitutto ricavare la larghezza e altezza dello schermo in base alla diagonale e al suo rapporto di aspetto (600:800 = 6:8 = 3:4). Senza perderci nei dettagli dei calcoli geometrici, si ottiene una larghezza di 4,2 pollici e un'altezza di 5,6 pollici.
A questo punto calcoliamo la densità di pixel in orizzontale e in verticale:
600/4,2 = 142,85 PPI 800/5,6 = 142,85 PPI
Si noti che la PPI orizzontale e verticale in linea di principio potrebbero essere diverse, ma questo in realtà non accade, poiché in tale caso i pixel non sarebbero più dei quadrati perfetti.
In generale un monitor con una densità di pixel PPI maggiore offre immagini più definite in quanto presenta pixel di dimensioni più piccole (a parità di grandezza dello schermo).
![]() Display
PPI Calculator: un utile calcolatore online
Display
PPI Calculator: un utile calcolatore online
Sito realizzato in base al template offerto da
http://www.graphixmania.it