Il tag <a> permette facilmente di creare delle immagini cliccabili, cioè di assegnare un link a un'intera immagine come nel seguente esempio:
Vi sono però dei casi in cui si vuole linkare parti diverse di una stessa immagine a pagine diverse. Si pensi per esempio al caso di una cartina dell'Italia, nella quale, facendo clic sulle diverse regioni, si aprono delle altre pagine. In questi casi bisogna creare una mappa immagine.
La prima cosa da fare è inserire un'immagine nella nostra pagina html e assegnare ad essa un nome a piacere mediante l'attributo usemap (si faccia attenzione al cancelletto # davanti al nome). Si consideri l'esempio seguente:
A questo punto, per mezzo di un elemento map collegato all'immagine precedente attraverso lo stesso nome, si crea una mappa immagine:
…
</map>
Come si vede map è un elemento contenitore. Al suo interno vanno specificate le coordinate delle diverse zone dell'immagine linkate. Si consideri l'esempio qui sotto:
<img src="italia_0.gif" border="0" usemap="#italia" alt="Italia" width="259" height="280">
<map name="italia">
<area shape="poly" coords="29,34,49,32,51,41,33,45" alt="Valle Aosta" href="valleaosta.html"> <area shape="poly" coords="59,21,66,31,64,55,75,22" alt="Piemonte" href="piemonte.html">
....
</map>
Si noti che dentro il contenitore <map> si trovano una serie di elementi vuoti <area> ciascuno dei quali definisce le coordinate delle aree cliccabili sulla immagine. Le coordinate fanno riferimento all’immagine stessa e il vertice in alto a sinistra ha coordinate 0,0. Le coordinate dei punti che descrivono le varie forme si riferiscono alla distanza in pixel da quel punto (si tratta di coppie di coordinate x e y).
Per quanto riguarda la forma delle aree cliccabili, questa viene definita dall'attributo shape che può assumere i valori seguenti:
- rect: forma rettangolare (bisogna specificare le
coordinate x e y rispettivamente del vertice in alto a
sinistra e del vertice in basso a destra)
- circle: forma circolare (bisogna specificare in ordine
le coordinate x e y del centro e la lunghezza del raggio)
- poly: forma poligonare (si tratta della forma più flessibile, in quanto bisogna specificare tutte le coordinate x e y dei vertici di un poligono che racchiude l'area cliccabile).
Costruire mappe immagine specificando tutte le coordinate è uno dei lavori più difficili e noiosi per il web designer. Per fortuna ci sono molti programmi e strumenti online che svolgono tutti i calcoli in modo automatico.
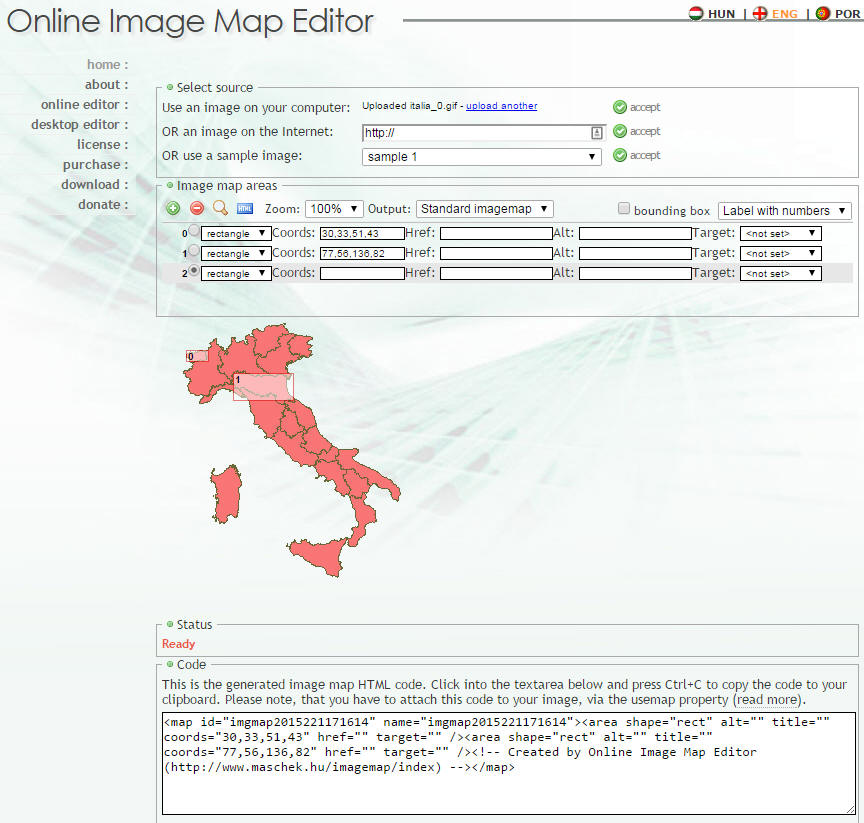
A titolo di esempio (una ricerca su Google permetterà di trovare molti siti simili) consigliamo Online Image Map Editor. Si tratta di un sito sul quale è possibile caricare la propria immagine e costruirne la mappa cliccando semplicemente sui diversi punti delle aree cliccabili.
La figura seguente mostra l'uso dell'editor e la generazione automatica del codice html della mappa immagine:

Sito realizzato in base al template offerto da
http://www.graphixmania.it