Gli header (detti anche talvolta titoli) sono quegli elementi che permettono di strutturare il contenuto della pagina in base alla rilevanza delle sue diverse parti. Così h1 dovrebbe essere riservato per il titolo principale della pagina, h2 per i titoli secondari, h3 per eventuali sottotitoli e così via. Si osservi l'esempio seguente:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="it">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=ISO-8859-1">
<title> Accessibiltà </title>
</head>
<body>
<h1> Accessibilità e pagine web </h1>
<h2> Problemi visivi </h2>
<h3> Ipovisione </h3>
....
<h3> Daltonismo </h3>
...
<h2> Problemi uditivi </h2>
...
</body>
</html>
Occorre ribadire che h1, h2 etc. non servono per formattare (visualizzare) in un certo modo le scritte presenti sulla pagina (questo è lo scopo invece degli stili), ma per fornire invece una struttura logica al contenuto della pagina stessa. Per chi non può vedere, la struttura della pagina non può essere indicata con la formattazione (cioè con il diverso colore, font o dimensioni dei titoli) ma bisogna invece usare correttamente gli header. I lettori vocali sono in grado di scansionare una pagina alla ricerca degli header e di fornire all'utente una specie di "indice" vocale del contenuto della pagina stessa.
I link (elemento <a>) sono fondamentali per la navigazione in un sito e dunque devono essere accessibili anche a persone con diverse disabilità. A tale scopo è bene anzitutto che il significato di un link sia correttamente esplicitato. Per esempio un link tipo clicca qui non va bene, poiché non fornisce nessuna informazione. Viceversa il link pagina principale è correttamente formulato.
Sarebbe anche opportuno, per quanto possibile, evitare di cambiare il colore o eliminare la sottolineatura dai link, poiché tali informazioni sono utili agli utenti per riconoscere un link.
Nel caso che venga usata un'immagine come link, è opportuno usare un attributo alt per specificare chiaramente il target del link stesso.
Per un utente con problemi visivi può essere molto difficile orientarsi nella struttura di una pagina. Si consideri l'esempio seguente:

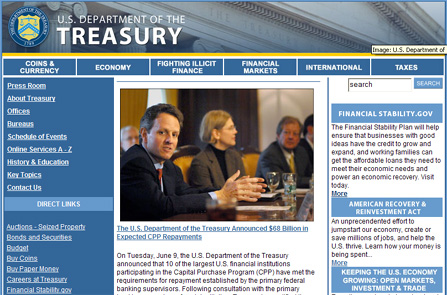
Questa pagina contiene molte sezioni con link e approfondimenti vari e l'articolo principale è visualizzato sulla colonna centrale. Questa struttura può essere abbastanza chiara per chi non ha problemi di vista, ma è molto difficile da navigare per gli utenti con handicap visivo.
Allo scopo di rendere più accessibile la pagina, è una buona regola mettere sempre in cima alla pagina un link interno che permetta di saltare direttamente al contenuto principale. Ecco un esempio di link di questo tipo:
Si noti il link interno href="#content", dove content è il nome di un id all'interno della pagina (quello che contiene il testo principale). Cliccando sul link, l'utente viene indirizzato direttamente alla parte della pagina che contiene l'articolo.
Si osservi anche l'attributo accesskey assegnato col valore di una lettera (in questo caso h, ma è solo un esempio). Lo scopo è offrire una scorciatoia da tastiera per accedere alla destinazione del link. A seconda del browser la combinazione dei tasti da usare è leggermente diversa, come mostra la tabella seguente:
| Browser | Windows | Linux | Mac |
|---|---|---|---|
| Internet Explorer | [Alt] + accesskey | N/A | |
| Chrome | [Alt] + accesskey | [Alt] + accesskey | [Control] [Alt] + accesskey |
| Firefox | [Alt] [Shift] + accesskey | [Alt] [Shift] + accesskey | [Control] [Alt] + accesskey |
| Safari | [Alt] + accesskey | N/A | [Control] [Alt] + accesskey |
| Opera | Opera 15 or newer: [Alt] + accesskey Opera 12.1 or older: [Shift] [Esc] + accesskey |
||
Perché sia immediatamente individuabile da chi usa browser uditivi, questo link deve essere messo direttamente all'inizio della pagina, subito dopo l'apertura dell'elemento body.
Per evitare che il link sia visibile agli altri utenti, è possibile ricorrere a varie soluzioni che fanno uso dei fogli stile. Per esempio:
position: absolute;
top: -1000px;
left: -1000px;
height: 1px;
width: 1px;
text-align: left;
overflow: hidden;
}
a.skip:active,
a.skip:focus,
a.skip:hover {
left: 0;
top: 0;
width: auto;
height: auto;
overflow: visible;
}
La classe skip usa un trucco per rendere invisibile ai browser visivi un elemento: lo posiziona al di fuori dell'area visiva, con coordinate top e left uguali -1000px. Si noti che non sarebbe possibile usare allo stesso scopo l'attributo display:none poiché gli elementi con tale indicazione vengono ignorati sia dai browser visuali che da quelli uditivi.
In questo modo il link risulta visibile solo quando si preme da tastiera TAB e premendo subito dopo ENTER (INVIO), senza bisogno di usare il mouse, si viene portati subito al contenuto principale della pagina.
Qui è possibile vedere un esempio di pagina realizzata con questa tecnica.
Sito realizzato in base al template offerto da
http://www.graphixmania.it