Per testare un sito responsive è necessario disporre di diversi dispositivi su cui fare le prove. Per esempio sarebbe consigliabile provare la pagina su almeno uno smartphone, un tablet e uno schermo di PC. A seconda del numero e dei valori dei breakpoint introdotti, il numero dei dispositivi di test ovviamente aumenterà.
In mancanza di dispositivi fisici su cui fare il test, si potrà ricorrere a emulatori, cioè a software che simula schermi di diverse dimensioni. Un buon emulatore online è Cybercrab.
Vogliamo qui offrire un semplice esempio di design responsive, basato sull'individuazione di due breakpoint, uno per i dispositivi con ampiezza dello schermo inferiore ai 768px e l'altro per quelli con ampiezza superiore ai 1024px.
La pagina è suddivisa in sei blocchi, indicati con header, footer, colsin, colcen1, colcen2, coldes e footer e un blocco container che contiene tutta la pagina:
#header {
background-color: yellow;
padding: 5px;
float: left;
}
#coldes {
background-color: AliceBlue;
padding: 5px;
}
#colcen1 {
background-color: LightYellow;
padding: 5px;
}
#colcen2 {
background-color: LightGreen;
padding: 5px;
}
#colsin {
background-color: LightPink;
padding: 5px;
}
#footer {
background-color: PowderBlue;
padding: 5px;
float: left;
}
@media screen and (min-width: 768px) and (max-width: 1023px) {
#container
{
width: 768px;
}
#colsin
{
float: left;
width: 374px;
}
#colcen1
{
width: 374px;
float: left;
}
#colcen2
{
clear: both;
float: left;
width: 374px;
}
#coldes
{
width: 374px;
float: left;
}
}
@media screen and (min-width: 1024px) {
#container
{
width: 1024px;
}
#colsin
{
float:left;
width: 246px;
}
#colcen1
{
float:left;
width: 246px;
}
#colcen2
{
float:left;
width: 246px;
}
#coldes
{
float:left;
width: 246px;
}
}
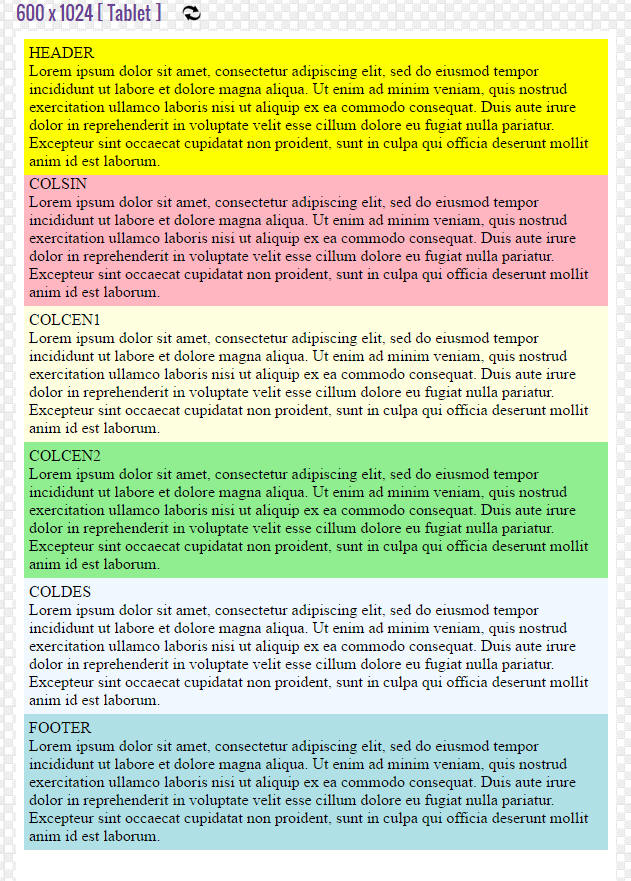
Con schermi di larghezza inferiore ai 768px non viene posizionato nessuno dei blocchi e dunque essi si dispongono uno sotto l'altro nell'ordine con cui compaiono nella pagina:

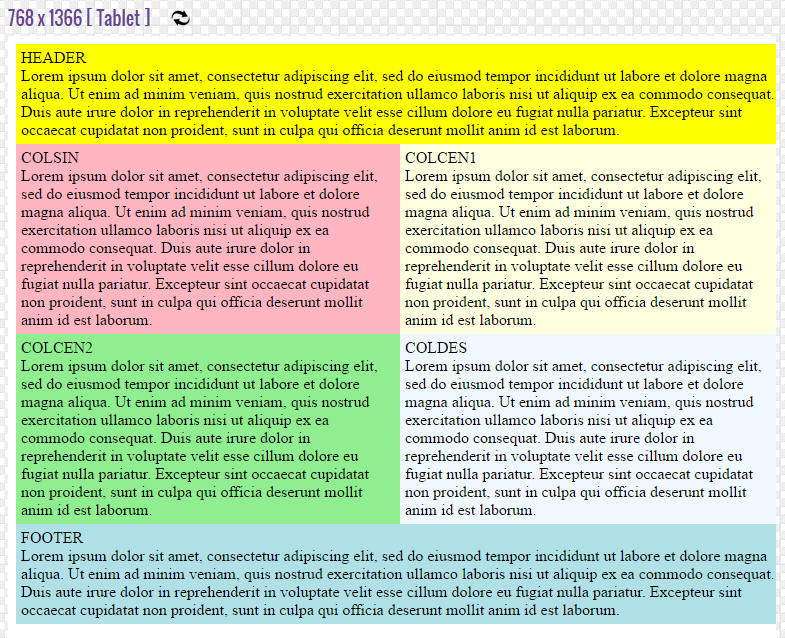
Su schermi di larghezze intermedie (comprese fra 768 e 1023 pixel), i blocchi si dispongono su due colonne, come mostrato in figura:

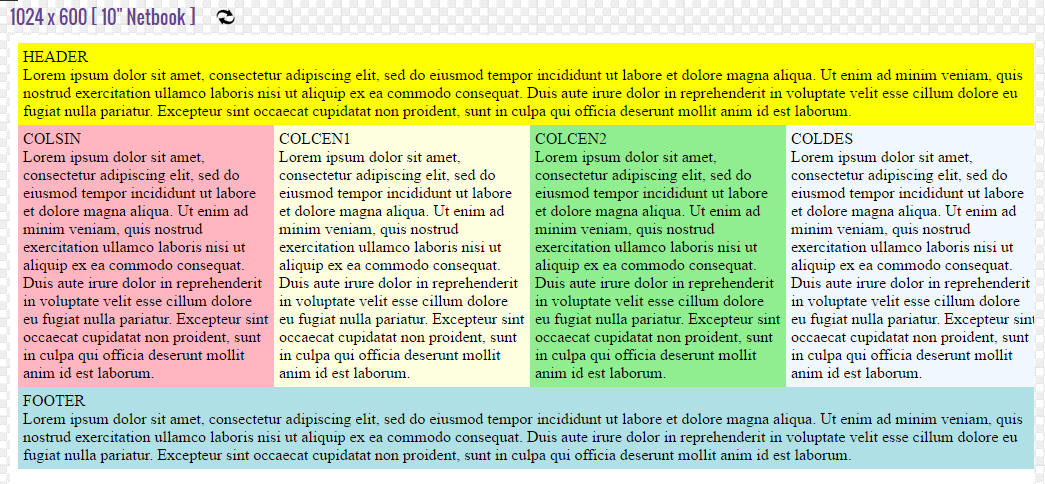
Infine con schermi di larghezza superiore ai 1024 px il testo centrale si dispone su quattro colonne:

![]() precedente -
successiva
precedente -
successiva ![]()
Sito realizzato in base al template offerto da
http://www.graphixmania.it