Il codice nascosto
Il browser (Internet Explorer, Firefox Mozilla, Google Chrome) visualizza una pagina internet, ma non il codice che l'ha generata. Per vedere cosa c'è "dietro le quinte" occorre usare un comando che, a seconda del browser utilizzato, prende nomi diversi. Per esempio in Internet Explorer 8 il comando è Pagina/HTML; in Firefox Mozilla è Visualizza/Sorgente Pagina; in Google Chrome è Opzioni per Sviluppatori/Visualizza Sorgente etc.
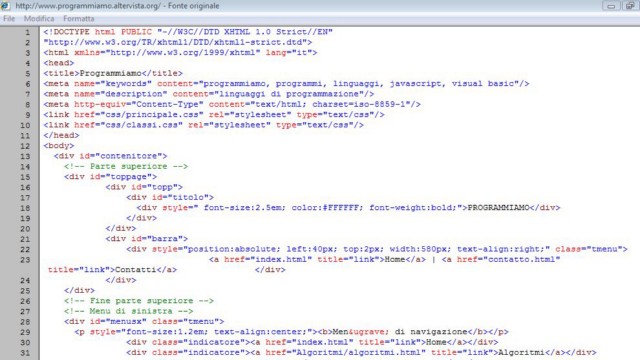
In tutti i casi quello che viene mostrato è il codice (in un certo senso "il programma") che produce la visualizzazione della pagina sul browser. Questo per esempio è l'inizio del codice della home page del sito Programmiamo come viene visualizzato in Internet Explorer:

Il linguaggio col quale sono scritte le pagine internet si chiama HTML, acronimo di HyperText Markup Language (traduzione letterale: linguaggio di marcatura per ipertesti). Tutti i siti web sono scritti in HTML, codice che viene letto ed elaborato dal browser, il quale a sua volta genera la pagina che viene visualizzata sullo schermo del computer.
L'HTML nasce alla fine degli anni 80 nei laboratori del CERN di Ginevra a opera principalmente di Tim Berners-Lee e collaboratori. Esso venne sviluppato con lo scopo di permettere la condivisione e lo scambio a distanza di materiale scientifico, mediante la realizzazione di ipertesti al calcolatore. L'HTML nasce come linguaggio universale e di pubblico dominio per la creazione di ipertesti in rete.
Nel corso degli anni, seguendo lo sviluppo di Internet, l'HTML ha subito molte revisioni, ampliamenti e miglioramenti, che sono stati indicati secondo la classica numerazione usata per descrivere le versioni dei software. Attualmente l'ultima versione disponibile è la versione 5, resa pubblica il 28 ottobre 2014. La precedente versione, ancora largamente usata in molti siti, è la 4.01 (pubblicata il 24 dicembre 1999). La principale (ma non l'unica) differenza fra HTML 4 e HTML 5 è che quest'ultimo è stato progettato per eseguire contenuto multimediale (video, musica etc.) e applicazioni senza il bisogno di aggiungere nessun plugin (cioè componente aggiuntivo) al browser. Attualmente la maggior parte dei browser moderni supporta la nuova versione del linguaggio, che comunque resta retrocompatibile con le pagine scritte in HTML4.
Dalle origini ad oggi gli scopi e gli utilizzi dell'HTML si sono enormemente ampliati, parallelamente alla diffusione della rete internet. Conseguentemente anche la sintassi e le istruzioni del linguaggio sono cambiate, ma la struttura base dei documenti HTML è comunque rimasta sostanzialmente la stessa ed è ciò di cui ci occuperemo nelle prossime lezioni (facendo riferimento allo standard HTML 5 che è quello più aggiornato).
Sito realizzato in base al template offerto da
http://www.graphixmania.it