Uno dei problemi con cui si scontra spesso il progettista di una pagina web è quello di centrare un elemento: per esempio centrare orizzontalmente una tabella in una pagina. Un tempo questo problema veniva affrontato con l'uso del tag <center> il quale però è attualmente deprecato. Ci sono soluzioni alternative che prevedono l'uso dei fogli stile e che esamineremo brevemente qui nel seguito.
Supponiamo di voler centrare una tabella orizzontalmente. Abbiamo dunque un elemento <table> il quale dev'essere centrato orizzontalmente rispetto all'elemento che lo contiene (es. un <div> oppure il <body> della pagina). La centratura avviene infatti sempre rispetto all'elemento contenitore: in altre parole se il contenitore è un box per esempio allineato a sinistra, la centratura verrà fatta all'interno di tale box e non con riferimento a tutta la pagina.
Tornando al nostro esempio, la centratura orizzontale può essere effettuata molto semplicemente applicando lo stile seguente all'elemento da centrare:
...
</table>
I margini sinistro e destro vengono specificati come auto (automatic): ciò significa che il browser imposta automaticamente i loro valori uguali e pari al 50% dell'elemento contenitore. In pratica ciò fa centrare orizzontalmente l'elemento rispetto al suo contenitore.
Si faccia attenzione alla necessità di specificare l'attributo width (in percentuale o in assoluto) per l'elemento da centrare: in caso contrario infatti spesso le dimensioni di default dell'elemento sono pari all'intero contenitore (100%) e dunque la centratura risulta impossibile.
Centrare un'immagine è leggermente più difficile in quanto essa è un elemento inline e non un elemento di blocco. Ciò significa che non può essere centrata autonomamente, perché gli elementi inline non possono essere posizionati liberamente.
Il trucco è quello di trasformare l'immagine in un elemento di blocco (con display:block) e quindi centrarla con la tecnica vista precedentemente:
Un'altra possibilità per centrare gli elementi inline è quella di applicare lo stile text-align:center all'elemento contenitore:
La centratura verticale di un elemento child rispetto al suo contenitore parent può essere ottenuta con l'applicazione degli stili nel modo seguente:
.child { position: absolute; top: 50%; transform: translateY(-50%); }
Nello specifico:
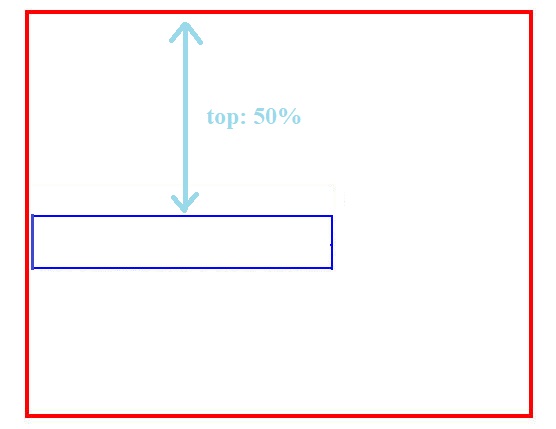
- top: 50% significa che l'elemento deve essere spinto del 50% (rispetto alle dimensioni del contenitore) verso il basso;
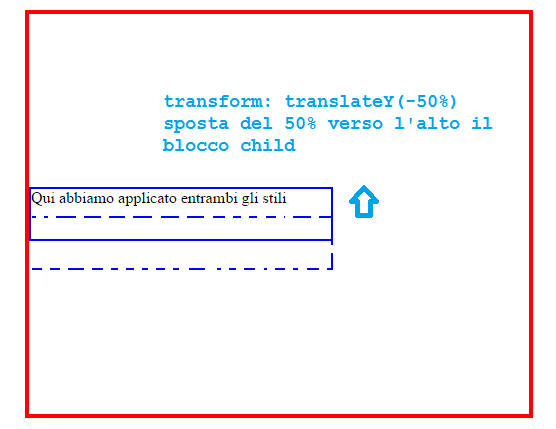
- translateY(-50%) muove l'elemento in verticale (asse Y) del 50% delle sue dimensioni verso l'alto.
Per comprendere come queste due indicazioni centrino un elemento in verticale, si osservi l'esempio seguente. Dapprima applichiamo solo top:50% e otteniamo il seguente risultato:

Ora invece osserviamo cosa succede quando applichiamo anche transform: translateY(-50%):

Un modo alternativo per centrare verticalmente un elemento di blocco rispetto al suo contenitore (funziona solo con gli elementi di blocco, non con quelli inline) consiste nell'applicare lo stile seguente al blocco contenitore:
Per maggiori dettagli, vedi Vertical Centering
Sito realizzato in base al template offerto da
http://www.graphixmania.it