Uno dei principali problemi di usabilità di molti siti ha a che fare con la navigazione all'interno del sito stesso, cioè con la facilità (o meno) di passare da una pagina all'altra, di spostarsi fra le sezioni e di sapere sempre esattamente dove ci si trova. Abbiamo tutti presente l'esempio di siti male progettati dove all'interno delle pagine non c'è neppure un link per tornare alla pagina principale.
In generale un sistema di navigazione ben progettato dovrebbe permettere all'utente di rispondere facilmente a tre domande fondamentali:
- dove mi trovo in questo momento?
- dove posso andare?
- dove sono stato (ovvero quali pagine o sezioni ho già visitato)?
Un buon sistema di navigazione aiuta l'utente a non perdersi e lo invoglia a rimanere a lungo nel sito, visitando molte pagine.

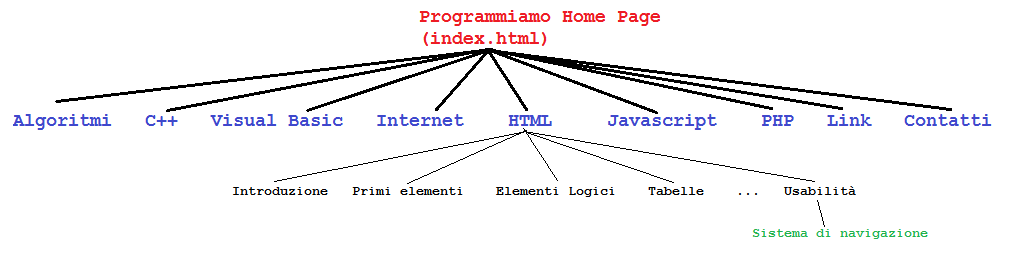
Di solito un sito è organizzato gerarchicamente, secondo una struttura detta ad albero (in realtà la forma assomiglia piuttosto a quella di un albero capovolto). La cima della struttura (detta radice) è la home page, da cui si diramano le pagine di sezione, a loro volta collegate (eventualmente) con sottosezioni e quindi alle pagine contenenti gli articoli veri e propri.
La figura seguente mostra la struttura ad albero (incompleta) di questo sito:

Spesso la struttura ad albero corrisponde a una suddivisione in cartelle e sotto cartelle sul server che ospita il sito. Si noti però che, sebbene tale corrispondenza faciliti sicuramente la progettazione e il mantenimento del sito da parte del web master, ciò non è assolutamente necessario per il visitatore. La struttura ad albero è infatti una struttura logica, che viene offerta al visitatore come ausilio alla navigazione nel sito. Tuttavia, per quanto riguarda l'utente, tutte le pagine potrebbero anche trovarsi in una stessa cartella sul sito e questo non cambierebbe l'esperienza di navigazione. In generale il progettista non deve presumere che l'utente conosca o persino si accorga della suddivisione in cartelle del sito.
Si definisce punto di ingresso di un sito la pagina attraverso la quale gli utenti accedono al sito. Normalmente si assume come punto di ingresso del sito la pagina principale (o home page) e di solito si mettono qui tutti i link principali per accedere alle altre sezioni del sito.
Tuttavia bisogna tener presente che non sempre i visitatori entrano in un sito attraverso la sua home page. Spesso i motori di ricerca indicizzano le pagine secondarie e altre volte i visitatori accedono al sito attraverso un link esterno (su un altro sito) ad una pagina secondaria. Per queste ragioni è importante che tutte le pagine siano considerate punti di ingresso potenziali al sito: almeno tutte le pagine principali di sezione dovrebbero contenere un menu di navigazione completo e tutte le pagine (anche quelle secondarie) devono permettere di tornare alla pagina principale e alla pagina di sezione.
Un punto di azione (action point) è il luogo in cui vogliamo guidare i nostri utenti. Ci sono zone dell’ambiente web dove i visitatori possono interagire, acquistare qualcosa o ottenere finalmente l’informazione desiderata. Per scoprire quali sono gli "action point" bisogna prima chiedersi che cosa i visitatori vorrebbero fare durante la visita e creare una gerarchia delle priorità. Alla fine risulteranno esserci diversi punti di azione per uno stesso sito.
I punti di uscita sono i nodi dove si concentrano maggiormente le uscite dei visitatori dal sito. I punti di uscita hanno molto a che fare con i punti di azione, per diversi motivi: nel migliore dei casi gli utenti escono dal sito perché hanno finito ciò che volevano fare nel punto di azione, o nel peggiore perché non sono riusciti in ciò che volevano. Una volta che si sono scoperti i motivi per cui gli utenti lasciano, si può pensare di piazzare altri punti di azione dalle pagine di fuga allo scopo di trattenerli sul nostro sito. Se condotta con successo, questa strategia permette di guidare i visitatori da un punto di azione all’altro, tenendo alto il loro interesse con l’offerta di materiale interessante.
Sito realizzato in base al template offerto da
http://www.graphixmania.it