E' possibile restringere la selezione usando i cosiddetti filtri. Osserviamo l'esempio seguente:
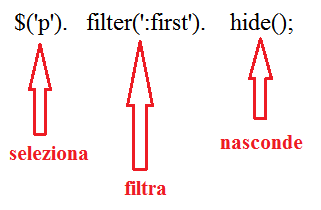
Si osservi qui l'uso del metodo filter che viene concatenato (chained), tramite il punto, alla selezione effettuata precedentemente. In questo semplice esempio abbiamo il concatenamento di tre metodi diversi:

Questo concatenamento di oggetti e sotto-oggetti è una struttura tipica che abbiamo già incontrato per esempio parlando di DOM. In jQuery viene usata molto spesso. Il punto importante da comprendere bene che ogni metodo concatenato modifica il risultato del metodo precedente. Per esempio nel nostro caso:
- $('p') seleziona tutti i paragrafi
- filter(':first') filtra il primo elemento della selezione precedente (cioè solo il primo paragrafo)
- hide() nasconde il risultato del filtraggio
Tornando ai filtri, jQuery dispone di molti filtri diversi (si distinguono tutti dai due punti prima del nome del filtro), che sono sostanzialmente gli stessi usati nei fogli stile CSS3 (per cui rimandiamo a questo elenco completo).
Osserviamo che è possibile applicare il filtro anche direttamente nella definizione del selettore, in questo modo (alternativo al precedente):
Se la selezione comprende più di un elemento, è anche possibile filtrarne uno in base al suo indice usando il metodo eq, nel seguente modo:
Gli elementi sono numerati come gli indice di un vettore, a partire da 0 (il primo elemento presente nella pagina).
Anche in questo caso si può applicare il filtro direttamente nella definizione del selettore:
L'uso del metodo eq in combinazione con la proprietà length (che fornisce la lunghezza della selezione) permette di realizzare cicli sugli elementi selezionati. Per esempio questo ciclo nasconde i paragrafi di posizione pari nella pagina:
for (i=0;i< $('p').length;i=i+2)
$('p').eq(i).hide();
L'esempio viene fornito per mostrare le potenzialità del metodo eq e la possibilità di usare tutte le istruzioni javascript (come in questo caso il ciclo for) anche quando si programma in jQuery.
Tuttavia raramente in jQuery si ha la necessità di effettuare cicli per le selezioni. Per esempio nel nostro caso una soluzione indubbiamente più elegante è questa:
Sito realizzato in base al template offerto da
http://www.graphixmania.it