Torniamo ora ad esaminare la struttura composta da due oggetti annidati uno dentro l'altro che abbiamo introdotto nella precedente lezione:
punto1:
{
x:0,
y:0
},
punto2:
{
x:0,
y:0
},
lunghezza: function()
{
var lung;
lung = Math.sqrt((this.punto2.x-this.punto1.x)*(this.punto2.x-this.punto1.x) +
(this.punto2.y-this.punto1.y)*(this.punto2.y-this.punto1.y))
return lung;
}
}
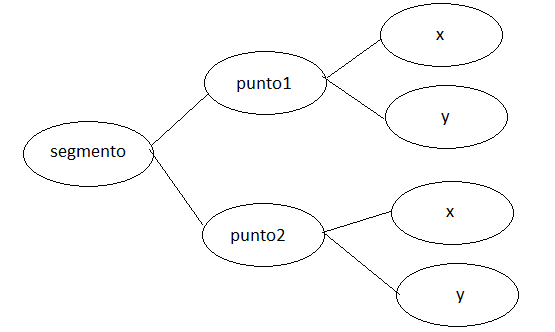
Possiamo rappresentare questa struttura mediante uno schema detto albero (tree) nel seguente modo:

Ogni elemento si chiama nodo dell'albero. Nel nostro caso segmento, punto1, punto2, x e y sono tutti nodi (si osservi che possono esserci nodi con lo stesso nome). I nodi sono legati da relazioni gerarchiche espresse in questo modo: segmento è parent (genitore) di punto1 e punto2, i quali a loro volta sono child (figli) di segmento. Infine punto1 e punto2 sono nodi sibling (fratelli) in quanto condividono lo stesso parent.
Torneremo ancora sulla notazione ad albero per rappresentare una gerarchia di oggetti parlando di BOM e di DOM.
Sito realizzato in base al template offerto da
http://www.graphixmania.it